Alerts for new XMTP messages
This page will walk through an integration of XMTP as a source using the Notifi React Card and Admin Portal. This will alert an user whenever they receive a new message to any XMTP conversation they have at the time of subscribing.
Make sure you are using a SDK version higher than the following:
"@notifi-network/notifi-core": "^0.59.2-alpha.3+7347f24",
"@notifi-network/notifi-react-card": "^0.59.2-alpha.3+7347f24",
Setting up Card Config
Step 1
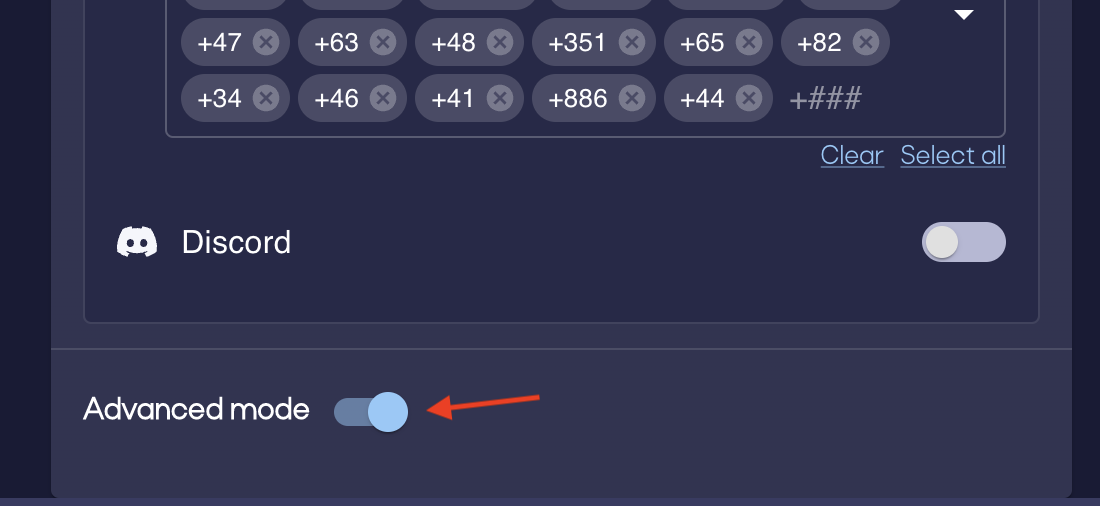
Log in to the Admin Portal and edit the Card you want to use (or create a new one). Turn on Advanced Mode in the bottom of the config.

A new section, Inputs, will appear.
Step 2
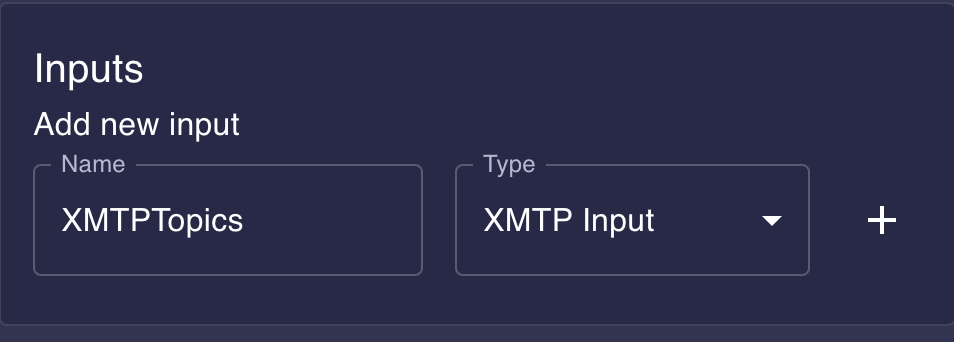
Add a new input of type XMTP Input and click +.
The input can be named arbitrarily, however it will be referenced in the code later. We are using XMTPTopics in this example (these topics are XMTP topics, not Notifi topics).

Step 3
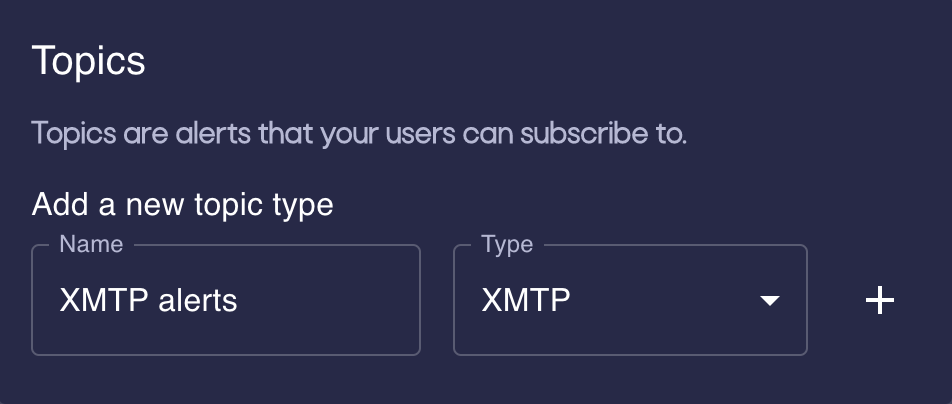
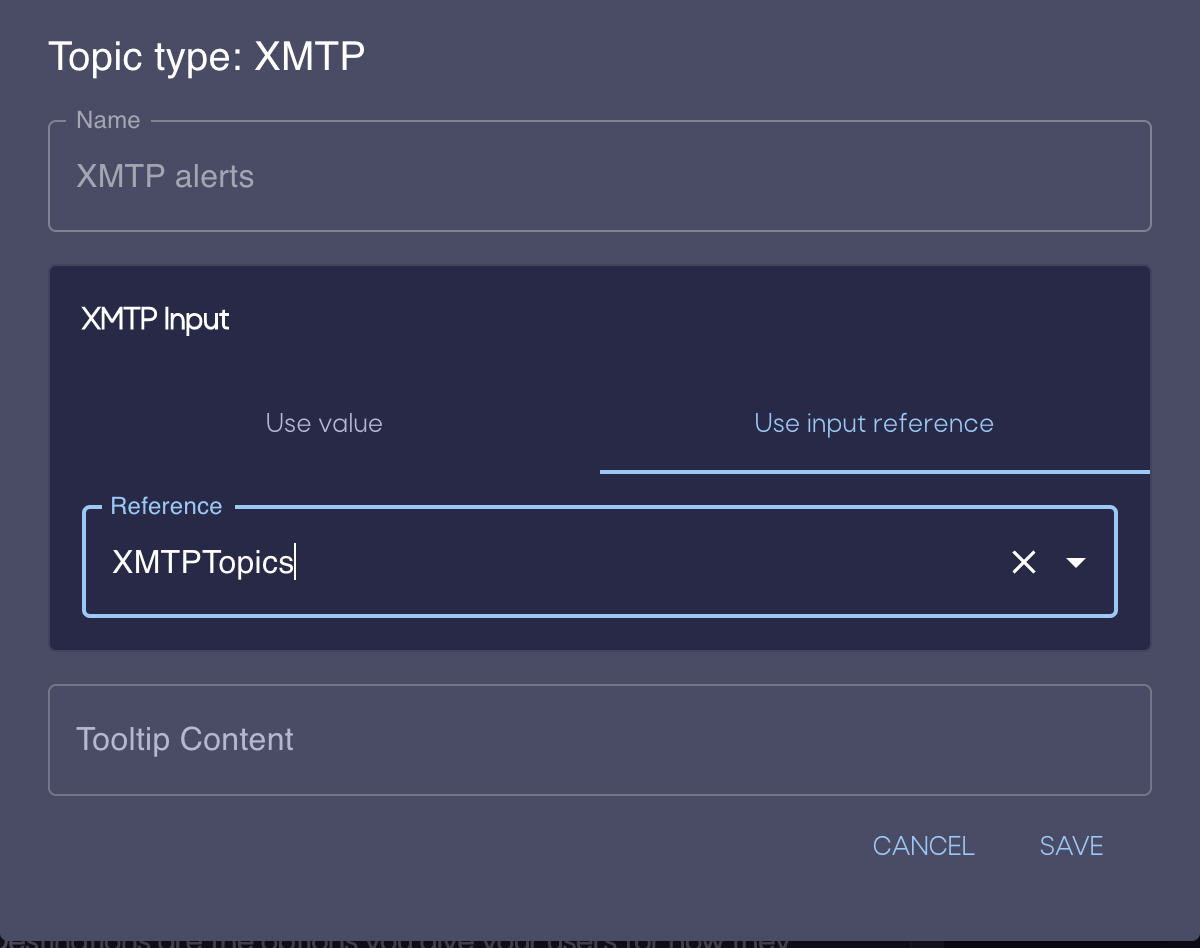
Create a new Notifi Topic of type XMTP (note that the name selected for Topic is shown on the React Card Toggle).

Click on + and select the input created in step 2 as input reference.

Setting up React Card
To set up the React Card we need to pass in the XMTP topics the user wants to subscribe to as the input field in the NotifiSubscriptionCard component. We can use the input reference that we defined above for this.
Step 1
Fetch the XMTP conversations and topics the user wants to subscribe to. In this example we fetch them using the wagmi package and useXmtpStore from https://github.com/xmtp-labs/xmtp-inbox-web/store/xmtp.
import { useAccount } from "wagmi";
import { useXmtpStore } from "../store/xmtp";
...
const { conversations } = useXmtpStore();
const { address } = useAccount();
Step 2
Create a string[] containing all xmtp topic names. This array will be used as input reference later on.
// helper function
const buildContentTopic = (name: string): string => `/xmtp/0/${name}/proto`;
const buildUserInviteTopic = useCallback((): string => {
return buildContentTopic(`invite-${address}`);
}, [address]);
const buildUserIntroTopic = useCallback((): string => {
return buildContentTopic(`intro-${address}`);
}, [address]);
// this is the object we will pass as input reference
let topics = useMemo<string[]>(
() => [buildUserInviteTopic(), buildUserIntroTopic()],
[buildUserIntroTopic, buildUserInviteTopic],
);
const addTopic = (topicName: string) => {
if (!topics.includes(topicName)) {
topics.push(topicName);
}
};
conversations.forEach((c) => {
addTopic(c.topic);
});
Step 3
Pass the string[] array as field into the NotifiSubscriptionCard component.
<NotifiSubscriptionCard
// Mind that "XMTPTopics" must match the name of the input reference defined in the Admin Portal
inputs={{ XMTPTopics: topics }}
cardId="<YOUR CARD ID HERE"
/>
Full code example
import { NotifiSubscriptionCard } from "@notifi-network/notifi-react-card";
import React, { SetStateAction, useCallback, useMemo } from "react";
import { useAccount } from "wagmi";
import { useXmtpStore } from "../store/xmtp";
import { NotifiContextWrapper } from "./contexts/NotifiContextWrapper";
import { Modal } from "./Modal";
type Props = {
show: boolean;
setShowNotifiModal: React.Dispatch<SetStateAction<boolean>>;
};
export const NotifiModal = ({ setShowNotifiModal, show }: Props) => {
const { conversations } = useXmtpStore();
const { address } = useAccount();
const buildContentTopic = (name: string): string => `/xmtp/0/${name}/proto`;
const buildUserInviteTopic = useCallback((): string => {
return buildContentTopic(`invite-${address}`);
}, [address]);
const buildUserIntroTopic = useCallback((): string => {
return buildContentTopic(`intro-${address}`);
}, [address]);
let topics = useMemo<string[]>(
() => [buildUserInviteTopic(), buildUserIntroTopic()],
[buildUserIntroTopic, buildUserInviteTopic],
);
const addTopic = (topicName: string) => {
if (!topics.includes(topicName)) {
topics.push(topicName);
}
};
conversations.forEach((c) => {
addTopic(c.topic);
});
return (
<Modal
title=""
size="sm"
show={show}
onClose={() => setShowNotifiModal(false)}>
{!address ? (
<>Loading...</>
) : (
<NotifiContext
dappAddress="<YOUR DAPP ADDRESS HERE>"
// keep this "Production" unless you have a special Development environment set up by Notifi
env="Production"
signMessage={async (message: Uint8Array) => {
const result = await signMessageAsync({ message });
return arrayify(result);
}}
walletPublicKey={address ?? ""}
walletBlockchain="ETHEREUM"
>
<NotifiSubscriptionCard
inputs={{ XMTPTopics: topics }}
cardId="<YOUR CARD ID HERE>"
/>
</NotifiContext>
)}
</Modal>
);
};